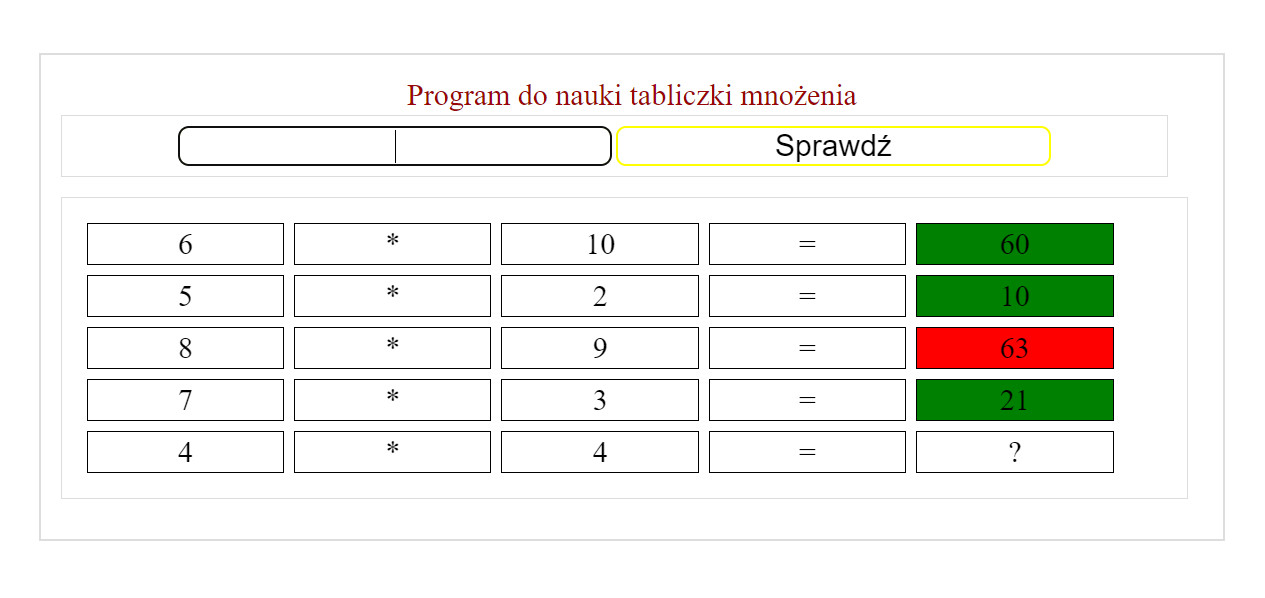
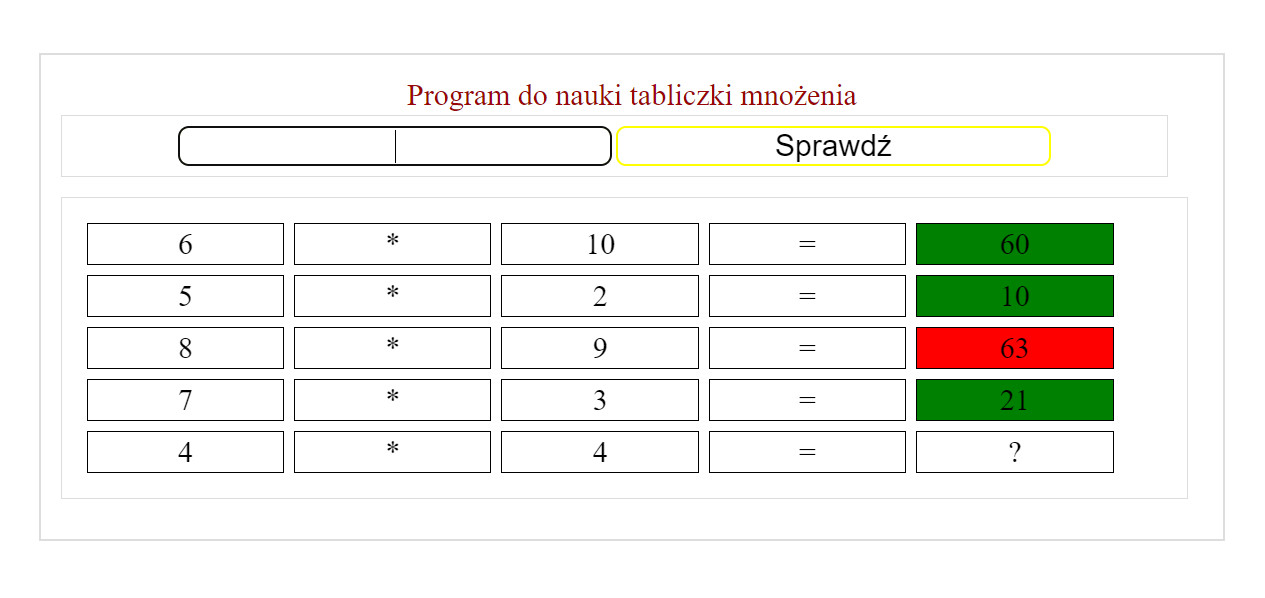
1. Utwórz stronę internetową wg wzorca:
2. Zaprogramuj skrypty w języku JAVASCRIPT
Przykład:
3. Funkcja do sprawdzania wpisanego wyniku, będzie zawierała metodę: getElementsByClassName
Podana metoda tworzy listę wszystkich elementów o podanej klasie
Uwaga!
W klasie Card zastosuj klucz: display: inline-block; (zamiast float:left;)

j12.png j13.png j14.jpg
2. Zaprogramuj skrypty w języku JAVASCRIPT
Przykład:
function start() {
const rodzic = document.getElementById('okno');
const dziecko1 = document.createElement("div"); //utworzenie obiektu
dziecko1.classList.add("klasa języka CSS"); //dodanie klasy do obiektu
dziecko1.innerHTML=parseInt(Math.random()*9)+2;
rodzic.appendChild(dziecko1); //dodanie utworzonego obiektu do obiektu rodzica
}
3. Funkcja do sprawdzania wpisanego wyniku, będzie zawierała metodę: getElementsByClassName
Podana metoda tworzy listę wszystkich elementów o podanej klasie
Uwaga!
W klasie Card zastosuj klucz: display: inline-block; (zamiast float:left;)